Vor wenigen Wochen ist der WordPress Accessibility Day zu Ende gegangen. Accessibility heißt übersetzt „Zugänglichkeit“ oder, deutlich passender, „Barrierefreiheit“.
In diesem Artikel wollen wir klären, warum Barrierefreiheit bzw. Barrierearmut wichtig ist und wie die eigene Seite schnell geprüft werden kann.
Inhaltsverzeichnis
Was ist Barrierefreiheit / Barrierearmut?
Die Begriffe Barrierefreiheit oder Accessibility umfassen die Aufbereitung der eigenen Webseite für körperlich eingeschränkte oder behinderte Menschen. Je mehr man dafür tut, die eigenen Seiten für diese Personengruppe aufzubereiten, desto mehr nähert man sich der Barrierefreiheit. Häufig kollidieren technische Umsetzung und vollständige Barrierefreiheit. Das Umsetzen der Möglichkeiten, bis einem die bestehende Technik Grenzen setzt, macht die Webseite immerhin barriereärmer als eine nicht optimierte Seite.
Arten der Einschränkungen

Laut dem statistischen Bundesamt lebten Ende 2019 in Deutschland 7,9 Millionen Schwerbehinderte. Dies entspricht 9,5% der Gesamtbevölkerung. Bei Menschen über dem Alter von 64 ist die Schwerbehindertenquote sogar bei 25,3%. Man kann also äußerst belastbar sagen, dass jeder Zehnte in Deutschland eine Schwerbehinderung hat. Diese sind häufig auf Unterstützung angewiesen – auch bzw. gerade auf Webseiten.
Hinzu kommen die Personen, die statistisch nicht erfasst werden, weil sie beispielsweise nur temporär eine Einschränkung haben: Gebrochene Arme sind der Einstieg. Motorische oder sensorische Störungen, die nach einem Unfall erst in der Reha wieder aufgearbeitet werden müssen, sind auch nicht zu verkennen.
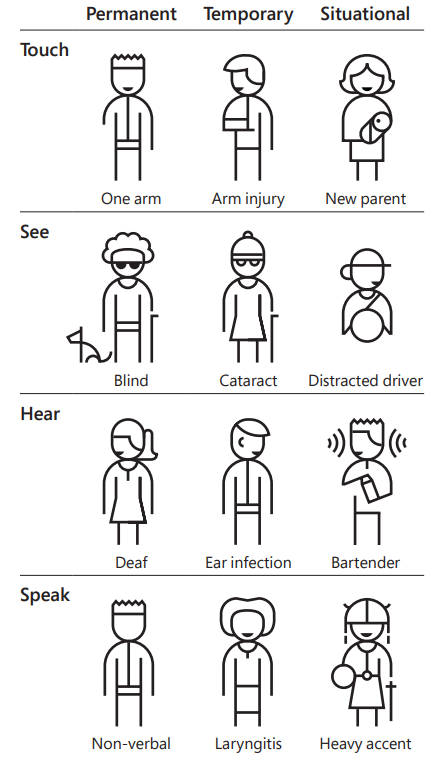
Die Ausprägungen der Einschränkungen sind vielfältig. Die folgende Liste kann nur einen Überblick geben.
- Sehbehinderte können nicht gut sehen und benötigen bei starker Ausprägung sogenannte Screen-Reader, mit denen sie auf der Seite navigieren können (etwa 1,2 Millionen Menschen in Deutschland sind sehbehindert oder blind)
- Schwerhörigkeit bis zur Taubheit sorgt dafür, dass man Audioinhalte wie Podcasts oder Videos nicht gut konsumieren kann (etwa 16% der Erwachsenen in Deutschland besitzen eine Schwerhörigkeit)
- Farbblindheit sorgt dafür, dass bestimme Farben oder Kontraste nicht korrekt erfasst werden können (9% aller Männer haben eine Rot-Grün-Schwäche)
- Dyslexie (oder Legasthenie) bezeichnet eine Lese-Rechtschreib-Schwäche und sorgt häufig dafür, dass lange, unstrukturierte Textblöcke nicht erfasst werden können (zwischen fünf und 15% der Bevölkerung sind betroffen)
- Motorische Einschränkungen wie Spastiken o.ä. sorgen dafür, dass man mit der Maus und Tastatur nicht so flexibel ist wie gewohnt agieren kann
Warum Barrierefreiheit / Barrierearmut für die eigene Seite wichtig ist
Die oben stehenden Zahlen sollten allein schon für sich sprechen: Berücksichtigt man nicht, dass die eigene Webseite zugangsfreundlich ist, so schließt man eine erhebliche Menge an potentiellen Besuchern aus. Der vorgebliche Grund, dass man keine Behinderten oder Eingeschränkte als Besucher der eigenen Webseite hätte, ist auf Basis dieser Zahlen als faule Ausrede zu bezeichnen.
Doch abseits des sozialen Gedankens gibt es einen weiteren Grund: Suchmaschinen lieben Barrierefreiheit.
Eine barrierefreie Webseite ist nach gewissen Strukturen aufgebaut: Sie enthält eine nachvollziehbare Dokumentenstruktur, sie stellt weiterführende Informationen über ein Bild oder Video hinaus zur Verfügung, sie nutzt Auszeichnungen im Dokument, die das Navigieren leichter machen. All das ist Gold für Suchmaschinen: Eine barrierefreie Webseite kann durch Suchmaschinen besser gelesen werden und sorgt so für ein besseres Ranking.

5 Tipps, wie Barrierearmut ohne Programmierkenntnisse einfach umgesetzt werden kann
Um eine vollständig barrierefreie Webseite zu erhalten, sollte der Gedanke der Accessibility von Anfang an in der Entwicklung berücksichtigt werden. Eine bestehende Seite nachträglich komplett barrierefrei zu gestalten, ist sehr aufwändig.
Es ist jedoch gar nicht so schwer, die eigene Seite barrierearm zu gestalten. Das Abbauen von Hürden, und sei es nur teilweise, ist mehr, als wenn die Webseite mit den gleichen Hürden betrieben werden würde.
Nutze ein Theme, das barrierearm ist
Ein großer Teil von Barrierearmut findet im Quellcode der Webseite statt. Entsprechend muss das Theme auf der Code-Basis schon Barrierefreiheit integriert haben. Im offiziellen WordPress-Theme-Verzeichnis kann man die Themes nach Features filtern. Hier gibt es auch den Filter accessibility-ready.
Filterst du nach dieser Eigenschaft, werden entsprechende Themes ausgegeben. Da es einen eigenen Zulassungsprozess für Themes im WordPress-Verzeichnis gibt, kannst du dich sicher fühlen, dass gewisse Qualitätsstandards eingehalten werden.
Sollte ein Theme außerhalb des Verzeichnisses im Einsatz sein, sind Stichworte wie „barrierefrei“, „accessible“ bzw. „accessibility“ oder auch „WCAG“ hilfreich. „WCAG“ steht für Web Content Accessibility Guidelines und bezeichnet Leitlinien, wie Webseiten möglichst barrierearm aufgebaut sein können. Berücksichtigt ein Theme diese Leitlinien, ist das schon ein großer Fortschritt.
Nutze Überschriften
WordPress und viele andere Systeme bieten die Möglichkeit, Inhalte als Überschrift auszuwählen. Dies hat nicht nur den Zweck, dass man einfacher gewisse Formatierungen erreichen kann. Insbesondere sorgt dies dafür, dass ein Text auch tatsächlich in dem Quelltext als Überschrift erkennbar ist.
Überschriften sind im Quelltext einer Webseite als <h1> bis <h6> ausgezeichnet. Das „h“ steht für Heading (Überschrift). Während h1 die höchste Überschrift ist und quasi die gesamte Seite beschreibt, sind h2-6 Zwischenüberschriften mit immer geringerer Wertigkeit.

Überschriften strukturieren eine Webseite und bieten so nicht nur dem uneingeschränkten Leser Orientierung. Insbesondere eingeschränkte Besucher können mit Hilfe von Programmen die Seitenstruktur erfassen, schnell auf der Seite navigieren und so den für sie interessanten Inhalt aufrufen.
Schreibe lesbare Inhalte
Helle Schrift auf hellem Hintergrund ist schwer zu lesen. Hellgrau auf weiß ist nicht gut. Gleiches gilt für Komplementärfarben wie rote Schrift auf grünem Hintergrund.
Was wir schon für uneingeschränkte Besucher berücksichtigen, sollten wir auch für die Eingeschränkten berücksichtigen. Je stärker der Kontrast zwischen zwei Farben, desto besser. Es mag elegant und modern wirken, keinen Schwarz-Weiß-Kontrast für bspw. Texte zu nutzen (auch wir machen das nicht). Aus dem Blickwinkel der Barrierearmut ist das aber eine gute Entscheidung. Sollte man sich doch dagegen entscheiden, sollte die Entscheidung zumindest bewusst getroffen werden.
Nutze auch eine ausreichende Anzahl von Absätzen. Umfangreiche Inhalte ohne Absatz erscheinen bereits für uneingeschränkte Personen wie ein erschlagender Block. Für Personen, die Schwierigkeiten haben, lange Texte zu erfassen, können umfangreiche Textblöcke zur Überforderung führen.
Also lieber einen Absatz mehr als einen zu wenig: Es ist barrierearm und zudem noch dem Lesefluss zuträglich.
Vergib Alternativtexte bei Bildern (Alt-Tag)
Bilder können durch Sehbehinderte nicht gut verarbeitet werden. Tritt eine starke Sehbehinderung ein, werden sogenannte Screenreader genutzt. Sie lesen dem Besucher die Webseite vor. Bilder können auch von Screenreadern verarbeitet werden – hierfür sind die Alternativtexte gedacht. Diese werden direkt im Quellcode mit ausgegeben und können von den Screenreadern interpretiert werden.
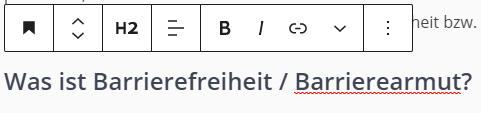
<img alt="Ein Screenshot aus WordPress, in dem der Gutenberg-Editor anzeigt, dass der markierte Text eine Überschrift der Ebene 2 ist." width="481" height="113" src="https://www.webfalken.de/wp-content/uploads/2020/10/auszeichnung-h2-ueberschrift.png" />Lädt man ein Bild in die Mediathek, so kann man neben dem Titel auch einen Alternativtext angeben. Diese Chance sollte man sich nicht entgehen lassen – auch aus der Sicht der Suchmaschinenoptimierung: Da auch ein Suchmaschinen-Bot keine Bilder „erkennen“ kann, liest auch dieser die Alternativtexte und indiziert sie.
So wie normale Texte auch können Alternativtexte also hilfreich sein, deine Themen zu präsentieren.
Vermeide jedoch Alternativtexte, wenn die Bilder lediglich zur Dekoration dienen. So wird ein Unterschied geschaffen zwischen wichtigen und unwichtigen Bildern.
Stelle wichtige Inhalte immer in mehreren Medienarten bereit
Das Internet besteht nicht nur aus Text, sondern aus multimedialen Inhalten wie Bildern, Videos oder Audio wie Podcasts. Doch bei jedem Medium können Eingeschränkte ausgegrenzt werden: Eine blinde Person kann keine Bilder oder Videos erkennen. Eine Person, die gehörlos ist, kann keinen Podcast hören. Natürlich treffen die Einschränkungen auch auf Personen zu, die lediglich eine Hör- oder Sehschwäche haben: Auch diese freuen sich über ein Entgegenkommen durch alternative Medienarten.
In Kapitel 4 sprachen wir schon von sprechenden Alternativtexten bei Bildern. Eine Bildunterschrift hilft auch häufig, die Bildinhalte mit weiterem Text anzureichern. Podcasts können transkribiert werden – dies ist meist aufwändig, aber neben der Unterstützung für Eingeschränkte ermöglicht man auch so Suchmaschinen, den Audioinhalt zu verstehen. Videos oder Videoanleitungen sollten auch zusätzlich in Textform beschrieben werden, wenn sie wichtige Inhalte haben.
Fazit
Es ist nicht schwer, die eigene Webseite und die dazugehörigen Inhalte barriereärmer zu gestalten. Wenn man sich erst einmal in die Perspektive einer eingeschränkten Personen versetzt hat, berücksichtigt man die Hilfen später wie selbstverständlich. Zudem sind viele Unterstützungsangebote zugleich perfektes Futter für Suchmaschinen, sodass es kaum Gründe gibt, Barrierefreiheit mit auf den Plan für einen guten Artikel zu nehmen.
Weiterführende Links
- Die deutsche Übersetzung der Web Content Accessibility Guidelines (WCAG) 2.0
- WAVE Web Accessibility Evaluation Tool – teste deine Seite auf Barrierearmut
- Colorblind Web Page Filter – teste deine Seite, wie sie mit verschiedenen Farbblindheiten aussieht
