Selten haben wir so viel Fachbegriffe in einer Überschrift gehabt. Doch gerade für die kommenden Monate werden Cumulative Layout Shift (CLS), Largest Contentful Paint (LCP) und First Input Delay (FID) immens wichtig: Google bewertet Webseiten ab Mai 2021 deutlich stärker nach diesen Kriterien, den sogenannten „Web Core Vitals“.
Wir klären mal auf, was sich hinter den komplexen Begriffen verbirgt.
Inhaltsverzeichnis
- Warum Google das Ranking verändert
- Die Basics: Wie lädt ein Browser eine Webseite?
- Wie kann ich meine Webseite auf die Web Core Vitals prüfen?
- Was ist Cumulative Layout Shift (CLS)?
- Was ist Largest Contentful Paint (LCP)?
- Was ist First Input Delay (FID)?
- Plugins und generelle Tipps, um Werte zu verbessern
- Fazit
Warum Google das Ranking verändert
Der Anspruch der Suchmaschine ist es, nicht nur gute, sondern auch qualitative Suchergebnisse zu liefern: Eine Seite, die langsam lädt oder sich nicht gut bedienen lässt, fühlt sich nicht als „gutes“ Suchergebnis an – auch, wenn Google selbst dafür nichts kann.
Deswegen verfolgt Google schon seit Monaten das Ziel, das Benutzererlebnis in die Bewertung der Ergebnisse einfließen zu lassen.
Schon seit 2019 bewertet Google Webseiten verstärkt danach, wie sie auf Mobilgeräten aussehen: Bereits im Jahr 2016 waren mehr Webseitenaufrufe via Mobilgerät oder Tablet zu verzeichnen als über Desktop-Rechner. Nun wird der nächste Schritt gemacht und das Benutzererlebnis rückt noch mehr in den Fokus.
Bei dieser Überarbeitung kommt es deutlich weniger auf klassische Suchmaschinenoptimierung wie Keywords oder Inhalte an – ob ein Benutzererlebnis positiv ist, hängt maßgeblich von technischen Aspekten ab. Wer hierauf keine Rücksicht nimmt, läuft Gefahr, dass die Seite bei Google an Plätzen einbüßt.
Die Basics: Wie lädt ein Browser eine Webseite?
Jeder Webseite liegt der Quelltext zugrunde. Den kann man einfach einsehen, indem man auf einer Webseite einen Rechtsklick macht und „Quelltext anzeigen“ (oder ähnlich) auswählt. Dieser Quelltext sagt dem Browser, welche Inhalte er laden und anzeigen soll.
Der Browser liest den Quelltext und findet relativ früh Anweisungen, CSS- und JavaScript-Dateien zu laden.
In CSS-Dateien stehen Designangaben: Formatierungen, Farben, Schriftarten, aber auch Anweisungen, welche Inhalte einer Webseite wie angeordnet sein sollen. Beispielsweise steht in einer CSS-Datei häufig, dass es Seitenleisten gibt und wie die angeordnet sein sollen.
In JavaScript-Dateien stehen häufig Animationen und Interaktivität: Wenn Inhalte reinsliden oder ein Inhalt sich interaktiv verändert, ohne dass die Seite neu geladen wird, dann ist dies häufig JavaScript.
Wenn der gesamte Quelltext in eine Art Zwischenspeicher geladen wurde, geht es um das Anzeigen der Inhalte. In der Regel stehen im Quelltext recht früh Verweise auf CSS- und JavaScript-Dateien. Also verarbeitet der Browser sehr früh diese Dateien, ehe er Inhalte korrekt anzeigen kann: Die Dateien könnten ja Einfluss auf die Anzeige haben (und haben es quasi auch immer).
Bei einer kleinen Datei geht das alles auch recht flott. Doch je mehr Dateien und Anweisungen geladen werden müssen, desto länger und aufwändiger ist der Vorgang. Es ist bereits bei einer moderaten Webseite üblich, dass 15 oder mehr verschiedene Dateien geladen werden müssen.
Langes Laden und Verarbeiten von CSS- und JavaScript-Dateien führen zu Verzögerungen in der Anzeige – sie sind „render-blocking“.
Wie kann ich meine Webseite auf die Web Core Vitals prüfen?
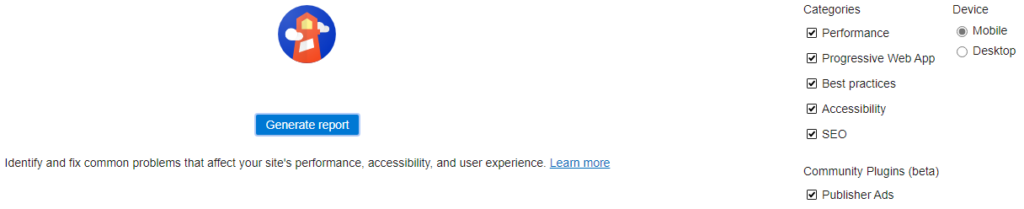
Einerseits bieten Chromium-basierte Browser wie Google Chrome oder Microsoft Edge eigene Tools an. Klicke mit der rechten Maustaste auf eine Webseite, wähle „Untersuchen“ und navigiere dann ganz rechts zu „Lighthouse“. Dies ist das interne Test-Programm, das neben den Core Web Vitals auch eine Menge mehr prüft.

Alternativ steht auch eine Online-Variante zur Verfügung: Die Google PageSpeed-Insights. Hier kannst du eine Webadresse eingeben und Google prüft deine Webseite online auf die gleichen Parameter wie die Lighthouse-Tools.
Was ist Cumulative Layout Shift (CLS)?
Dieser Vorgang bezeichnet eine unerwartete Veränderung in der Anordnung von Elementen auf einer Seite – generell, aber insbesondere beim Laden der Seite. Vielleicht habt ihr das schon einmal erlebt: Ihr ruft eine Seite auf, es wird ein Text angezeigt – und auf einmal lädt noch ein Element nach, das den Text verschiebt. Oder der Text springt auf einmal in die Seitenspalte.
Das ist ein Layout Shift: Der Inhalt bewegt sich von dem Ort weg, an dem er war, als die Seite initial geladen wurde – und das ohne Interaktion von euch.
Manche Shifts sind klein, weil nur eine kleine Grafik nachgeladen wird. Manche Shifts sind aber maßgeblich und verändern den Umgang mit der Webseite erheblich. Google kann die Auswirkung erkennen und berechnet Punkte pro Shift.
Die Summe der Punkte pro Shift ist der Cumulative Layout Shift (CLS).
(Bild / Video: Google, CC BY 4.0)
Den größten Abzug für CLS gibt es beim Laden einer Seite, wenn der Browser über CSS-Dateien neue Designanweisungen erhält oder JavaScript dynamisch die Inhalte neu anordnet.
Wie kann ich Cumulative Layout Shift (CLS) reduzieren?
Die Lösung klingt so leicht: Benutze fixe Größen für deine Elemente und binde für das Layout wichtige Anweisungen möglichst früh in die Webseite ein. So sorgst du dafür, dass der Browser den Inhalt frühzeitig korrekt anzeigen kann statt ihn nachträglich zu korrigieren.
Die Umsetzung ist schwerer.
Wir haben das schon einmal in unserem Artikel zum Thema „Above The Fold“ skizziert: Gerade in der WordPress-Welt ist man auf fremde Autoren von Plugins und Themes angewiesen und so auch auf die Art, wie sie CSS- und JavaScript-Dateien schreiben und einbinden. Die Trennung in „sehr wichtig“ und „weniger wichtig“ geschieht selten.
Dennoch kann man einiges erreichen, im Folgenden Punkte, die nicht nur WordPress betreffen.
- Lade für das Design relevante CSS- und JavaScript-Dateien möglichst früh. Im Bestfall lagerst du kritische Teile gar nicht in separate Dateien aus, sondern bindest sie direkt in den Quelltext ein. So spart man sich einen zeitaufwändigen Dateirequest.
- Stelle sicher, dass möglichst jedes Element wie Logos, Bilder, Boxen, Videos, … definierte Höhen und Breiten zugewiesen erhalten. Bei Bildern im Bestfall mit Hilfe von
heightundwidth, bei anderen Elementen kannst du mit CSS arbeiten (das du möglichst früh einbindest, aber das weißt du schon 😉 ) - Vermeide dynamische Layout-Anpassungen mit JavaScript (ein Klassiker: Masonry-Anordnungen): Um Elemente ordentlich anzuordnen, muss es immer erst den aktuellen Ort von Elementen ermitteln und unter Zuhilfenahme von vielen Faktoren die neue Position berechnen, um dann die Elemente dort hin zu verschieben. Das kostet Zeit und stört das Laden der Webseite.
Heutzutage kann man viel Design auch via CSS erreichen (CSS-Grid und Flexbox sind da großartige Methoden für). - Nutze für Animationen CSS-Methoden wie
transform(): Sie zählen nicht zum CLS hinzu.
Mehr Ideen gibt’s natürlich bei Google.
Was ist Largest Contentful Paint (LCP)?
Wir sind schon darauf eingegangen, dass Google Webseiten in einer Mobilansicht verarbeitet, um ihre Qualität zu messen. Selten passt jedoch die gesamte Webseite auf das kleine Display eines Smartphones. Largest Contentful Paint (LCP) beschreibt die Zeit, bis das größte Element der Seite im initial sichtbaren Bereich (im sogenannten Viewport) geladen ist.
Sehr abtrakt, hm?
Klassiker für die größten Elemente im Viewport sind große Teaserbilder, ein Firmenlogo oder auch ein recht umfangreicher Text-Absatz: Das Element, was initial am meisten Platz auf dem Bildschirm einnimmt, muss schnell sichtbar sein.
Neben großen Dateigrößen von Bildern und Logos können auch ein Layout Shift (vgl. Cumulative Layout Shift) oder langsame Datenbankverbindungen den LCP in einen schlechten Wert drücken: Wird ein Element durch CSS- oder JavaScript-Dateien verzögert an die richtige Stelle geschoben, bringt auch ein schnelles Laden nichts. Auch können langsame Datenbankverbindungen dazu beitragen, dass Inhalte erst verspätet geladen werden.

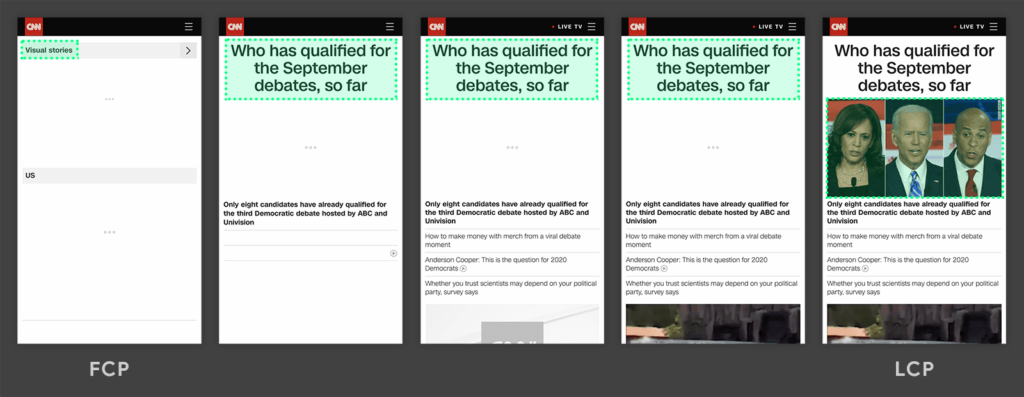
Nach vollständigem Laden ist die Grafik das größte Element der Webseite (jeweils grün umrandet) – und wird erst sehr spät geladen.
(Bild: Google, CC BY 4.0)

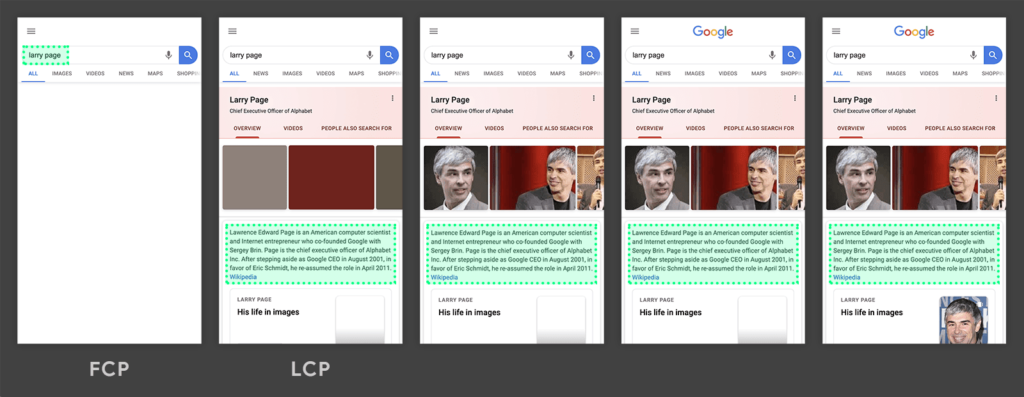
Der Textblock erscheint sehr früh an der richtigen Position, während andere Elemente noch nachgeladen werden.
(Bild: Google, CC BY 4.0)
Wie kann ich den LArgest Contentful Paint (LCP)-Wert verbessern?
- Lade relevante Inhalte frühzeitig
- Positioniere die Elemente möglichst fix statt dynamisch
- Sorge für geringe Dateigrößen bei Grafiken; arbeite beispielsweise mit
srcset, um automatisch für kleine Displays optimierte Grafiken laden zu lassen - Nutze Caching für deine Webseite, um Last auf die Datenbank und aufwändiges Interpretieren durch den Webserver zu vermeiden
- Nutze Content Delivery Netzwerke (CDN), um die Dateien möglichst nah zum Ort des Besuchers auszuspielen
- Lade kritische, externe Elemente mit
<link rel="preload" href="..." />vor - Verschiebe möglichst viele CSS- und JavaScript-Dateien in den Footer der Seite, damit sie erst zum Schluss geladen werden
Mehr Tipps gibt’s bei Google – klar.
Was ist First Input Delay (FID)?
Ziemlich sicher kennst du das First Input Delay bereits, ohne den Namen dazu zu kennen. Nehmen wir uns eine recht umfangreiche und animationsreiche Seite. Dies wird mobil auf einem recht schwachen Handy geladen. Wie bei einem alten Computer lädt die Seite echt langsam.
Nachdem der erste Inhalt geladen ist, klickst du auf einen Link, auch wenn die Seite noch nicht vollständig fertig geladen hat: Du hast die gewünschte Verlinkung gefunden und nun soll die Unterseite auch geladen werden. Doch es passiert – nichts: Die Seite „hakt“. Nach zwei Sekunden fängt der Ladeprozess der Unterseite endlich an.
Das ist der First Input Delay (FID).
Der First Input Delay ist die Verzögerung zwischen Benutzerinteraktion (beispielsweise ein Klick auf einen Link) und der Verarbeitung durch den Browser. Je geringer der FID, desto schneller fühlt sich die Seite an, desto erfreulicher die Benutzererfahrung.
Ob eine Interaktion mit der Webseite schnell verarbeitet werden kann oder nicht, hat maßgeblich Auswirkung auf das Besucher-Erlebnis: Keiner will Webseiten, die „haken“. Im Gegenteil sollte es normal sein, dass die Webseite sofort auf eine Interaktion reagiert.
Warum wird aber der Link-Klick auf deinem Smartphone nicht unmittelbar verarbeitet? Das liegt daran, dass der Browser gerade keine Zeit hat, deinen Link-Klick zu verarbeiten, weil er gerade andere Dinge tut: CSS- und insbesondere JavaScript-Dateien verarbeiten. Solange der Browser mit der Verarbeitung einer Datei beschäftigt ist, kann er keine anderen Aufgaben durchführen.
Auslöser sind also viele und komplexe Dateien, die den Browser zu langwierigen Verarbeitungszeiten zwingen.
Wie kann ich den First Input Delay (FID) verbessern?
Hier gibt es ein ähnliches Problem wie schon bei dem Cumulative Layout Shift (CLS): Nutzt du WordPress, kommen vermutlich nur wenige Skripte von dir, sondern von externen Plugin- und Theme-Autoren. Hier muss man also schon tiefer in den Code dieser Erweiterungen abtauchen, um Verbesserungen umzusetzen.
Folgende Aspekte solltest du für einen guten First Input Delay-Wert berücksichtigen:
- Vermeide komplexe Animationen u.ä. mit JavaScript: Je umfangreicher und komplexer eine solche JavaScript-Anweisung ist, umso mehr Zeit benötigt der Browser, um sie zu verarbeiten.
- Vermeide JavaScript-Bibliotheken, wo möglich: Ein Klassiker ist jQuery. Viele Funktionen sind zwischenzeitlich schon in nativem JavaScript integriert (Vanilla JS) und brauchen keine eigene Bibliothek.
- Vermeide externen Inhalt wie Like-Buttons, Werbung oder AntiSpam-Maßnahmen: Sie kommen meist ihrerseits mit einer großen Menge weiterer Skripten einher. Alternativ lade sie erst, wenn die komplette Seite geladen wurde.
- Teile umfangreiche CSS- und JavaScript-Dateien auf mehrere kleine Dateien auf: Die Verarbeitung einer kleinen Datei ist schneller erledigt als eine große.
- Lade unwichtige CSS- und JavaScript-Dateien erst im Footer und somit nach dem gesamten Inhalt.
Plugins und generelle Tipps, um Werte zu verbessern
Die Core Web Vitals sind schwer zu erreichen. Man muss schon nah am Code sein, um das Optimum herauszuholen. Das sollte aber kein Grund sein, die Flinte ins Korn zu werfen: Jede Optimierung ist besser als keine.
Caching- und Optimierungsplugins wie WP Rocket oder Autoptimize helfen einem, Einfluss auf die Skripte zu nehmen. Sie reduzieren die Menge einzelner JavaScript- und CSS-Dateien, indem sie diese zu einer Datei zusammenfassen. Sie können auch bestimmte Skripte verzögert laden lassen oder sorgen dafür, dass externe Bibliotheken lokal zwischengespeichert werden, um weniger von extern abhängig zu sein.
Die Plugins bringen auch eine Funktion mit, wichtigen CSS-Code zu erkennen und automatisch früh einzubinden, um den Content Layout Shift zu reduzieren (der „Critical CSS Render Path“). Hier sollte man einfach mal probieren und schauen: Häufiger gibt das automatische Generieren Probleme auf der Webseite. Probieren kann man es dennoch.
Mit Plugins wie Asset Cleanup kann man pro Seite entscheiden, welche Skripte geladen werden sollen – und welche nicht. Hier sollte man ein Stück weit wissen, was man tut, denn deaktiviert man das falsche Skript, können Funktionen auf der Seite gestört sein. Das Gute: Dann schaltet man sie einfach wieder ein.
Es lassen sich auch einige Grundsätze zur Verbesserung der Werte festhalten:
- Reduziere Dateigrößen. Insbesondere bei Bildern, aber auch bei CSS- und JavaScript-Dateien: Je umfangreicher die Dateien, desto länger braucht das Laden, desto länger braucht der Browser zur Verarbeitung.
- Reduziere JavaScript und zusätzliche CSS-Dateien, wo möglich. Häufig erreichst du dies durch Deaktivieren/Löschen unnützer Plugins und Themes. Auch kannst du mal in dich gehen, ob dir eine Verbesserung im Ranking nicht den Verzicht einer Spielerei-Animation wert ist.
- Vermeide externe Inhalte. Google Fonts, reCaptcha, Werbeanzeigen, Social Media-Buttons – alles zusätzliche Inhalte, die überhaupt nicht in der eigenen Kontrolle liegen. Sie verzögern das Laden der eigenen Seite, können Einfluss auf das Design haben und binden meist im Huckepack-Verfahren noch weitere Skripte und CSS-Dateien ein.
- Habe einen schnellen Webserver. Wenn schon der Unterbau nicht gut ist, wird’s die Webseite auch nicht werden: Aus einem Golf-Motor kriegt man keine Masarati-Performance.
Fazit
Das Vorhaben von Google, das Benutzererlebnis in den Vordergrund zu stellen, ist ein Gutes. Die Core Web Vitals bringen ein Gefühl wie „fühlt sich schnell an“ in messbare Werte.
Die Erreichung von guten Werten in den Bereichen Cumulative Layout Shift (LCP), First Contentful Paint (FCP) und First Input Delay (FID) ist jedoch eine große Herausforderung, die gerade die Anwender von Content Management Systemen wie WordPress trifft. Hier sind häufig Plugins und Themes im Einsatz, die von anderen Autoren geschrieben wurden. Eine Anpassung im Original-Quelltext ist da nicht zielführend, da mit einem potentiellen Update die Änderungen überschrieben werden.
Man braucht viel Erfahrung und Code-Verständnis, nachhaltige Lösungen zu finden. Doch Plugins und das Einhalten bestimmter Grund-Regeln können einem helfen, katastrophale Werte zu verbessern. Frei nach dem Motto: Besser optimieren als gar nichts machen – insbesondere, wenn ein möglicher Marktbegleiter keine Maßnahmen ergreift.