Hand aufs Herz: Wie viel surfst du mit Handy oder Tablet im Internet? Und wie häufig nutzt du deinen Rechner?
Es ist schon zur Selbstverständlichkeit geworden, dass Webseiten in der Bahn oder morgens beim Kaffee konsumiert werden. Auch, um kurz etwas nachzuschlagen, wird meist eher das Mobilgerät gezückt als der Rechner hochgefahren.
Dieses Nutzerverhalten haben auch Suchmaschinen erkannt und bewerten Seiten, die auf Mobilgeräte optimiert sind, für wertvoller. Entsprechend listen Suchmaschinen die Seiten höher in den Suchergebnissen.
Inhaltsverzeichnis
Mobile First – das Mobilgerät als Standard
Schon seit einigen Jahren gilt in der Entwicklung von Designs das Credo Mobile First: Hat man früher Webseiten für den Desktop aufbereitet und für Mobilgeräte angepasst, ist der Ansatz nun anders herum. Die Webseiten müssen insbesondere auf kleineren Displays und geringeren Auflösungen anwendbar sein – und auf dem Desktop nachgelagert.
Zwischenzeitlich hat Google angekündigt, ab März 2021 Webseiten für die Desktop-Darstellung komplett aus dem Index zu werfen. Webseiten, die ab dann nicht für Mobilgeräte optimiert sind, werden innerhalb kurzer Zeit quasi „unsichtbar“: Zwar existieren die Seiten noch und sind ja auch auf dem Mobilgerät anzuzeigen. Wenn diese jedoch unter Mobilgeräten nicht nutzbar sind oder gewissen Qualitätsstandards nicht genügen, dann wird die Seite abgestraft.
Häufig werden Designs für Webseiten aber nicht selbst geschrieben, sondern heruntergeladen und installiert. Wie erkennt man, inwiefern das eigene Design mobiloptimiert ist?
3 Methoden, um deine Seite auf Mobiloptimierung zu prüfen
Das Positive gleich vornweg: Da es schon seit einigen Jahren das Credo Mobile First gilt, sind auch viele moderne Designs schon auf Mobilgeräte optimiert. Wie gut, das kannst du selbst nachvollziehen.
Selbst auf Mobilgerät ausprobieren
Es ist tatsächlich so simpel: Rufe deine Webseite auf deinem Handy oder deinem Tablet auf – trenne dich dabei vom WLAN zu Hause, damit du auch Ladeschwierigkeiten durch das Mobilfunknetz mitbekommst. Wenn du möchtest, stelle dein Handy auch auf 3G ein statt 4g/LTE, um zu prüfen, wie die Seite lädt, wenn die Verbindung nicht optimal ist.
Lädt die Seite in einer angemessenen Zeit? Deine Seite sollte spätestens nach zwei bis drei Sekunden geladen sein. Dies entspricht der Zeit, die ein Anwender in der Regel wartet, ehe er ungeduldig wird und ggf. gar wegklickt.
Lassen sich die Inhalte lesen? Sind die Schriften ausreichend groß für das kleine Display? Hat sich das Design ggf. vereinfacht, damit der Inhalt für das Display optimiert dargestellt wird? Wenn sich die Inhalte nicht der Displaygröße anpassen, dann sind die Inhalte nur schwer lesbar. Das finden Besucher nicht gut und Suchmaschinen auch nicht.
Lässt sich die Seite bedienen? Ist sie intuitiv zu bedienen oder fühlt es sich irgendwie sperrig an? Wenn sich Inhalte nicht gut auf kleinere Displays anpassen, können einzelne Fenster oder Bilder andere Inhalte überlagern. Werden eine umfangreiche Navigation oder Seitenleisten nicht optimal neu angeordnet, dann kann es sein, dass man lange zum eigentlichen Inhalt scrollen muss. Dies wird als negativ bewertet.
Die Entwickler-Tools des Browsers nutzen

Sofern du mehr Geräte testen möchtest oder kein Mobilgerät zu Hause hast, kannst du deine Seite auch am Desktop testen: Jeder moderne Browser hat Entwickler-Tools an Bord, die es einem ermöglichen, Mobilansichten zu simulieren.
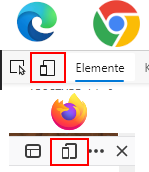
Mit der Taste F12 aktivierst du die Entwickler-Tools. In Microsoft Edge und Google Chrome findest du das Icon oben links im neuen Fenster. Bei Firefox versteckt sich die Schaltfläche ganz rechts.
Mit den Entwickler-Tools kann man eine Menge analysieren und nachvollziehen – aber in diesem Fall soll es nur um die Mobilansicht gehen.
Aktivierst du die Mobilansicht, so wird deine Seite angezeigt, als würde sie beispielsweise auf einem iPhone oder einem Tablet angezeigt werden. Du solltest einmal die komplette Seite neu laden, bevor du dir ein Urteil bildest: Effekte, die durch das spontane erhebliche Verändern der Auflösung eintreten, sind in der Realität eher unwahrscheinlich.
Auf der neuen Ansicht kannst du im oberen Bereich auch verschiedene Endgeräte zum Simulieren auswählen und so auch verschiedene Displaygrößen testen. Zusätzlich kannst du die Inhalte im Quer- oder Hochformat anzeigen lassen.
Auch kannst du die Ladegeschwindigkeiten beeinflussen und so simulieren, wie sich die Seite verhält, wenn die Datenanbindung nicht so performant ist.
Die Mobilansicht verlässt du wieder, indem du die Entwickler-Tools schließt oder erneut die Schaltfläche drückst.
Die Google PageSpeed Insights nutzen
Eigene Tests sind für die erste Bewertung hilfreich. Doch wie interpretiert die größte Suchmaschine der Welt, Google, die Mobilansicht? Hierfür hat das Unternehmen ein eigenes Prüftool online gestellt, die Google PageSpeed Insights.
Hier kannst du die Adresse deiner Webseite eintragen und prüfen lassen: Google prüft die wichtigsten Elemente und gibt mit Hilfe einer Punktzahl zwischen 0 (schlecht) und 100 (perfekt) Hinweise, wie die Seite abschneidet. Zusätzlich gibt es Rückmeldungen, welche Aspekte zu verbessern sind – häufig recht entwicklerlastig, aber zumindest hilfreich für die Eingrenzung.
Übrigens sind die Funktionen von Google PageSpeed Insights auch in den Entwickler-Tools von Google Chrome und Microsoft Edge integriert: Hier heißt die Funktion Lighthouse, übernimmt aber den selben Zweck.
Hören Sie das, Mr. Anderson? Das ist der Klang des Unvermeidlichen.
Mr. Smith in Matrix
Die Webseite für mobile Geräte optimieren ist unvermeidlich
Wir kommen nicht darum, die Webseiten für Mobilgeräte zu optimieren. Das ist auch gut so, denn mehr als 50% der Besucher einer Webseite nutzen mobile Geräte wie Handy, Smartphone oder Tablet. Entsprechend sollten die Seiten mitziehen.
Es gibt diverse Ansätze zur Analyse und auch viele Lösungsansätze. Wichtig ist, dass man sich spätestens jetzt mit der Optimierung von mobilen Seiten beschäftigt, damit man heute wie auch in Zukunft weiterhin eine Seite anbietet, die die Besucher einlädt, auf dieser zu verweilen.