Bewegt man sich im Internet auf der Suche nach kleinen Icons oder größeren Infografiken, stößt man früher oder später auf SVG-Grafiken. Sie werden als modern und äußerst schlank bezeichnet – doch was steckt eigentlich hinter dem Dateiformat? Hält es, was es verspricht? Wie kann man SVG in WordPress einsetzen?
Wir klären auf.
Inhaltsverzeichnis
Was ist SVG?
Die Abkürzung SVG steht für „Scalable Vector Graphics“ und bezeichnet ein eigenes Format zur Darstellung von Grafiken. Auf dieser Betrachtungsebene ist SVG also ein weiteres Grafikformat neben JPEG oder PNG.
Dabei zeichnet sich SVG insbesondere dafür aus, auf allen Endgeräten unabhängig der Bildschirmauflösung oder Vergrößerungsfaktor absolut scharf dargestellt zu werden – Unschärfe kennt SVG nur, wenn man es explizit wünscht. Zudem benötigen SVG-Dateien in der Regel deutlich weniger Speicherplatz als vergleichbare Formate, was sich gerade im Internet durch eine schnellere Datenübertragung bemerkbar macht.
Grund für diese ganzen Vorteile ist, wie eine SVG-Datei aufgebaut ist. Diese unterscheidet sich nämlich deutlich von dem Aufbau einer PNG- oder JPEG-Datei.
Warum ist SVG anders als JPEG/PNG?
Werden wir kurz technisch (aber nicht zu sehr 😉 ).
PNG- und JPG-Dateien speichern ihre Bilddaten pro Pixel. Bei einer Grafik von 300×300 Pixeln wird die Grafik also in 300×300 Teile zerlegt und für jedes Pixel gespeichert, welche Farbe/Eigenschaft dieses hat. Je nach Dateiformat und gewählter Kompression laufen komplexe Algorithmen über diese Basis, die das Ziel haben, die Dateigröße zu minimieren. Beispielhaft muss bei einer weißen Fläche in einer Grafik nicht jedes Pixel mit „weiß“ gespeichert werden, sondern es reicht die Information „von Pixel A bis Pixel B ist alles weiß“.
Aber, die zentrale Aussage bleibt: Die Dateiformate PNG und JPEG speichern ihre Bilddaten auf Basis von Pixel-Daten.
Das sorgt dafür, dass ab einer bestimmten Zoomstufe die Pixel sichtbar werden. Je komplexer eine Grafik ist, desto mehr verschiedene Bildinformationen müssen gespeichert werden, desto größer wird auch die Dateigröße.
SVG hingegen arbeitet mit Vektoren.
Vektoren zeichnen sich durch einen Startpunkt, (meistens) einen Endpunkt und eine Definition der Linie bzw. des Inhalts aus. Als Basis dient eine Art Leinwandgröße, die in eine gleichmäßige Menge von Einheiten eingeteilt ist. Ist also eine PNG-Grafik 300×300 Pixel groß, so kann eine SVG-Grafik ebenfalls 300×300 Pixel groß sein, aber auch 300×300 Zehntel-Pixel, 300×300 Zentimeter, 300×300 Meter, …: Die Punkte benötigen nur die Information, wo sie sich im Raster befinden.
Mit der Information von zwei Punkten in diesem Raster kann man nun eine Linie ziehen lassen. Statt also jedem einzelnen Pixel in der Grafik eine Farbe zuzuordnen, benötigt SVG nur einen Start- und Endpunkt und die Info, welche Farbe die Linie haben soll. Das ist natürlich extrem schlank. Das Ziehen der realen Linie macht dann das Anzeigeprogramm, beispielsweise dein Browser.
Da der Browser die SVG-Punktinformationen erst zu einer Grafik interpretiert, kann er auch bei hohen Zoomstufen für die Schärfe der Linie sorgen: Er rechnet einfach, je nach Zoomfaktor, die Informationen zur scharfen Darstellung nach.


SVG – kann mehr als Linien
Natürlich kann das SVG-Dateiformat noch deutlich mehr als nur Linien ziehen. Es gibt eigene Definitionen für Kreise, Rechtecke, Ellipsen oder sogenannte Polygonen, was quasi eine freie Anordnung von Punkten ist.
Auch kann man den einzelnen Formen noch Transformationen mitgeben, sodass Formen auch gedreht oder skaliert werden können. Da die Basis immer nur Punkte in einem Koordinatensystem sind, sind diese Veränderungen extrem einfach für den Browser zu berechnen.
Auch hier ein konkretes Beispiel anhand eines Kreises:
Bei JPEG und PNG wird, wie üblich, die Pixelinformation gespeichert. Bei SVG wird lediglich die Information gespeichert, dass ein Kreis mit dem Radius von 10 Einheiten im Raster gezeichnet werden soll. Der Rand soll schwarz sein und 1 Einheit dick, der Inhalt des Kreises mit der Farbe rot gefüllt sein. Lediglich diese Informationen zu speichern ist deutlich schlanker als die Informationen jeden Pixels.
Das Zusammenspiel von Linien, Rechtecken, Kreisen und Polygonen ermöglicht es dann, Grafiken und Symbole zu erstellen.
Im Folgenden ein Code-Beispiel aus der Wikipedia, mit Hilfe dessen ein physikalisches Symbol generiert wird.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1" baseProfile="full"
width="700px" height="400px" viewBox="0 0 700 400">
<line x1="0" y1="200" x2="700" y2="200" stroke="black" stroke-width="20px"/>
<rect x="100" y="100" width="500" height="200" fill="white" stroke="black" stroke-width="20px"/>
<line x1="180" y1="370" x2="500" y2="50" stroke="black" stroke-width="15px"/>
<polygon points="585 0 525 25 585 50" transform="rotate(135 525 25)"/>
</svg>Charmant ist zudem, dass man die Farben von SVG-Grafiken auch mit CSS verändern kann. Das Verhalten ist ähnlich einem Link, der beispielsweise beim Maus überfahren die Farbe ändert.
So kann man bei einem Hover der Grafik diese verändern, ohne eine eigene Hover-Grafik erstellen zu müssen.
Einsatzzwecke von SVG-Grafiken
SVG hat als Grafikformat auch Grenzen. Da es lediglich mit geometrischen Formen arbeitet, sind komplexe Grafiken nicht mit SVG umsetzbar: Je detaillierter eine Grafik ist, desto unmöglicher wird es, ihren Inhalt in geometrischen Formen abzubilden.
Deswegen eignet sich SVG weniger für Urlaubsbilder oder komplexe Logos. Für einfach strukturierte Grafiken, Logos oder Icons eignet sich SVG jedoch hervorragend und schlägt aufgrund der Vorteile andere Grafikformate wie JPEG oder PNG.
SVG-Dateien erstellen und bestehende Dateien konvertieren
Möchtest du nun eine Grafik im SVG-Format erstellen, kannst du nicht jedes beliebige Programm nehmen, sondern musst entsprechende vektorbasierte Programme einsetzen. Ein Platzhirsch im Bereich Vektorbearbeitung, der zusätzlich kostenlos ist und auf allen Plattformen läuft, ist Inkscape. Abonnenten der Adobe Cloud können auch Adobe Illustrator einsetzen, etwas günstiger geht es mit dem Affinity Designer. Mit allen Programmen kannst du wie gewohnt zeichnen und die Dateien als SVG exportieren.
Natürlich gibt es noch sehr viel mehr Programme: Eine etwas längere Liste liefert der entsprechende Wikipedia-Artikel.
Du hast auch die Möglichkeit, bestehende Grafiken in SVG zu konvertieren.
Die volle Kontrolle über das Konvertieren hast du, indem du die Ursprungsgrafik in einem vektorbasierten Programm wie Inkscape öffnest und dort in SVG konvertierst. In Inkscape geht dies recht einfach über Pfad → Bitmap in Pfade konvertieren. In anderen Programmen geht es ähnlich – hier helfen diverse Tutorials.
Achte darauf, die Originalgrafik aus der SVG zu entfernen und lediglich die Pfade beizubehalten.
Wer ein gewisses Maß an Vertrauen mitbringt, kann auch auf Online-Konvertoren setzen. Anlaufstellen mit nutzbaren Ergebnissen sind online-convert.com und convertio.co. Je nach Komplexität des Ursprungsmaterials sind die Ergebnisse erschreckend gut.
SVG-Dateien optimieren
Die Grundstruktur von SVG-Dateien ist das XML-Format. XML bietet die Möglichkeiten, Kommentare oder Autoreninformationen in der Grafik einzubinden. Autoren können auch aktiven Programmcode über XML einbinden. Aus Sicht der Verringerung der Dateigröße sowie Schutz vor Angriffen, ist es gerade bei SVG-Dateien aus dem Internet, aber auch vom lokalen Programm gut, diese noch einmal zu optimieren.
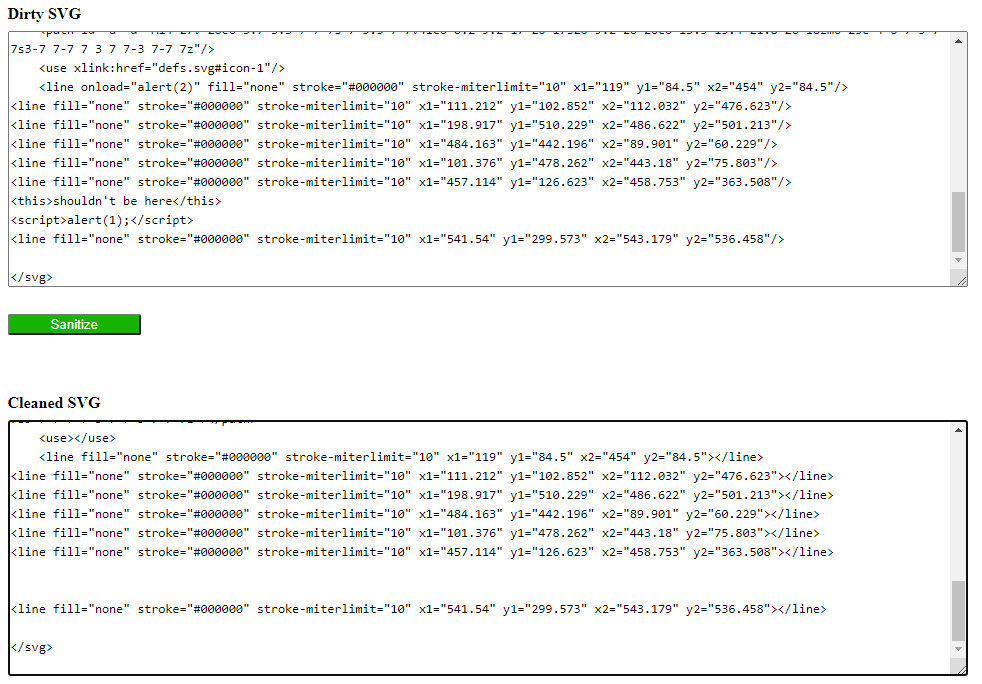
Es gibt viele Tools, die dies im Hintergrund machen. Ein Online-Tool ist der SVG Sanitizer. Dies ist ein Projekt, das gedacht ist, um in eigene Programme integriert zu werden, jedoch gibt es auch eine Online-Demo. Genau das, was wir wollen.
Öffne deine SVG-Datei in einem Text-Editor und kopiere den gesamten Inhalt in das obere Eingabefeld. Klicke auf Sanitize und du erhältst einen von Kommentaren und Schadcode befreiten SVG-Quelltext. In der Vorschau kannst du auch sehen, wie die Grafik nach der Optimierung aussieht.
Bist du zufrieden, kopiere den Quelltext aus dem unteren Eingabefeld zurück in deinen Text-Editor, überschreibe den kompletten Ursprungs-Code und speichere die Datei ab.

Je nach Inhalt der Ursprungs-Datei kannst du so bemerkenswerte zweistellige Prozentzahlen in der Dateigröße sparen. Wer noch mehr erreichen möchte, kann den SVG Optimizer heranziehen, der ähnlich funktioniert.
SVG in WordPress einsetzen
Standardmäßig können keine SVG-Grafiken in WordPress in die Mediathek hochgeladen werden. Dies hat damit zu tun, dass SVG-Dateien auch aktiven Programmcode beinhalten und somit eine Gefahrenquelle darstellen können.
Mit dem Plugin Safe SVG wird der Upload von SVG-Dateien in WordPress freigeschaltet, zugleich wird beim Upload die SVG-Datei von möglichem Schadcode befreit. So verbindest du also schlanke und knackscharfe Grafiken mit Sicherheit. Die Grafiken stehen dann ganz normal in der Mediathek zur Verfügung und können wie alle anderen Bildformate eingebunden werden.
Wer kein Plugin installieren möchte, kann mit folgendem Snippet die Mediathek für SVG-Dateien öffnen, hat aber dadurch nicht den automatischen Schutz vor Schadcode:
<?php
function wf_add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter('upload_mimes', 'wf_add_file_types_to_uploads');
?>Die Einbindung geschieht dann identisch zu JPEG- oder PNG-Dateien in einem eigenen <img>-Tag.
<img src="https://www.webfalken.de/wp-content/uploads/2020/09/Falke-1.svg" alt="Das Webfalken-Logo" />Zudem kann man SVG-Dateien auch direkt ohne <img>-Tag einbinden, mit Data-URLs arbeiten oder in einer CSS-Datei referenzieren.
Einen kompletten Überblick, wie man SVG-Dateien in Webseiten einbinden kann, gibt die Seite CSS-Tricks in einem eigenen Artikel über SVG-Dateien.
Fazit: SVG richtig eingesetzt ist ein Mehrwert!
Es ist gar nicht so schwer, SVG auf der eigenen Webseite einzusetzen.
SVG ist ein hervorragendes Format, um geometrische Formen abzubilden und so für Logos, Icons oder Grafiken im gezeichneten Stil. Das Dateiformat spielt dann im Vergleich zu klassischen Grafikformaten wie PNG oder JPEG seine Stärken der geringen Dateigröße und grenzenlosen Skalierbarkeit komplett aus. Für komplexe Grafiken oder Fotos eignet sich das Format eher weniger.
Man kann bestehende Grafiken konvertieren und so die Probe aufs Exempel machen.
Gerade in Zeiten von hochauflösenden Displays und viel mobiler Nutzung von Webseiten spielen schlanke Dateiformate, die nicht unscharf werden können, eine immer größer werdende Rolle.
SVG hat dies bezüglich also eine große Zukunft vor sich.
SVGs sind SUPER!
Ich wünschte, ich könnte alle meine Bilder immer in svg machen XD
Ich habe länger Skrupel davor gehabt, sie einzusetzen, aber mich dann einfach mal „getraut“.
Mit SVG geht tatsächlich eine große Menge – und der Umgang ist nun nicht viel schwerer als mit jedem anderen Bild auch.
schon seit 5 jahren standard, man sollte beim einbinden drauf achten einen png-fallback zu haben, falls mal wieder jemand mit nem alten browser unterwegs ist.
Guter Hinweis, danke dafür!